Toots in WordPress einfügen
WordPress kann mittlerweile ziemlich viele Postings oder Videos von anderen Diensten einbetten. Leider funktionieren Toots von Mastodon noch nicht. Da ich in Beiträgen durchaus gerne auf meine eigenen Beiträge an anderen Orten verlinke und ich eigentlich Screenshots vermeiden will, ich habe ich geschaut, was momentan machbar ist und eine Lösung gebastelt.
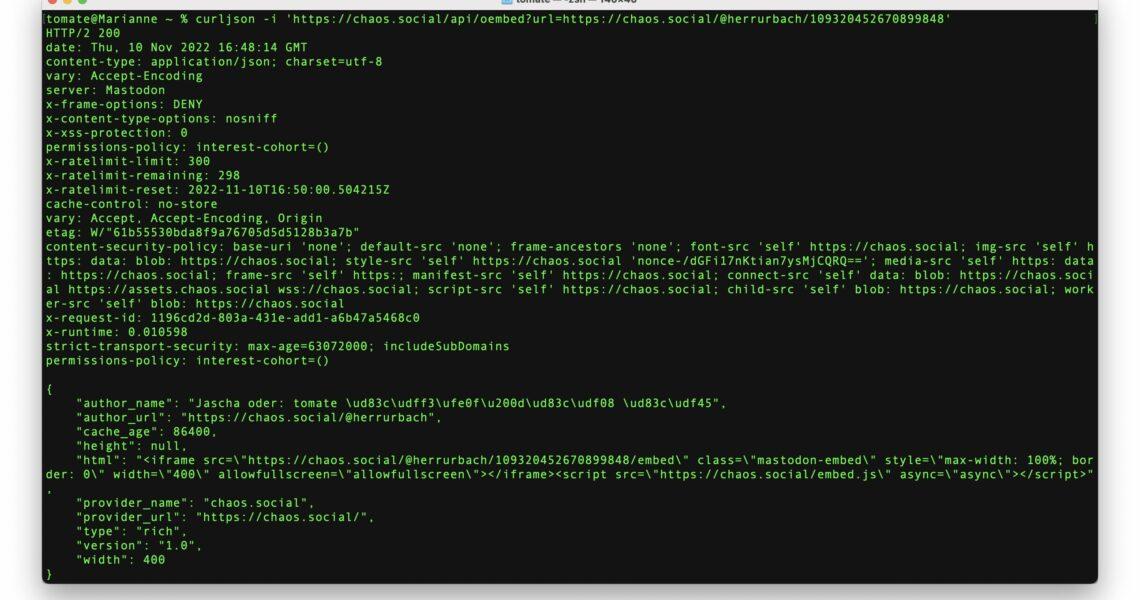
Eigentlich bietet Mastodon eine oEmbed API (Doku von Mastodon) an und WordPress kann das prinzipiell auch verarbeiten, kommt aber mit dem oEmbed von Mastodon nicht einfach so klar. Auf dem Titelbild ist zu sehen, was die API zurück liefert. Ich habe mir angeschaut, was ich tun müsste, um etwas zu coden, dass sich nahtlos in den den WordPress-Editor einfügt. Beim Anblick der zu benutzenden Toolchain wollte ich nicht mehr; das war mir für so eine Kleinigkeit einfach zu viel.
Dann fiel mir ein, dass es ja noch Shortcode-Blocks gibt. Und die sind wirklich einfach. Direkt hier benutze ich den von mir geschriebenen, in dem ich einen Toot eingebettet habe, den ich kurz vor diesem Artikel geschrieben habe.
[mastodon toot=‚https://toot.jascha.wtf/@herrurbach/109338974940253354‘]
Die fünf Zeilen Code finden sich in diesem Gist.
Ich werde es so halten, dass ich diejenigen, die ich in Artikel einbetten möchte, vorher fragen werde, ob sie damit einverstanden sind. alle andere, die Toots in Artikel einbetten, sollten das auch tun.

@tomate Schick, wenn’s funktioniert 🙃
[…] @herrurbach@chaos.socia: Toots in WordPress einfügen […]